wordpress中fonts.googleapis.com加载慢解决办法
常使用wordpress的朋友都知道,wordpress中大量使用Google的字体库。在国内的网络环境下,基本上多数时候是打不开的,也就是加载不上的,直接导致打开页面非常的慢。
可以使用浏览器的工具来查找到问题所在的,如Chrome浏览器就非常方便。按下F12建,弹出调试窗口,点击标签中的“Network”,然后打开wordpress网页,监控延迟加载。
通过检查,可以发现主要是fonts.googleapis.com网址打不开,或者加载速度非常慢。
既然找到问题所在了,那么解决就有针对性了。
就是要把wordpress的字体、css、js等的路径中的fonts.googleapis.com域名网址替换成国内可用的cdn服务上。我感觉360的cdn服务还是非常好用的,http://libs.useso.com/。
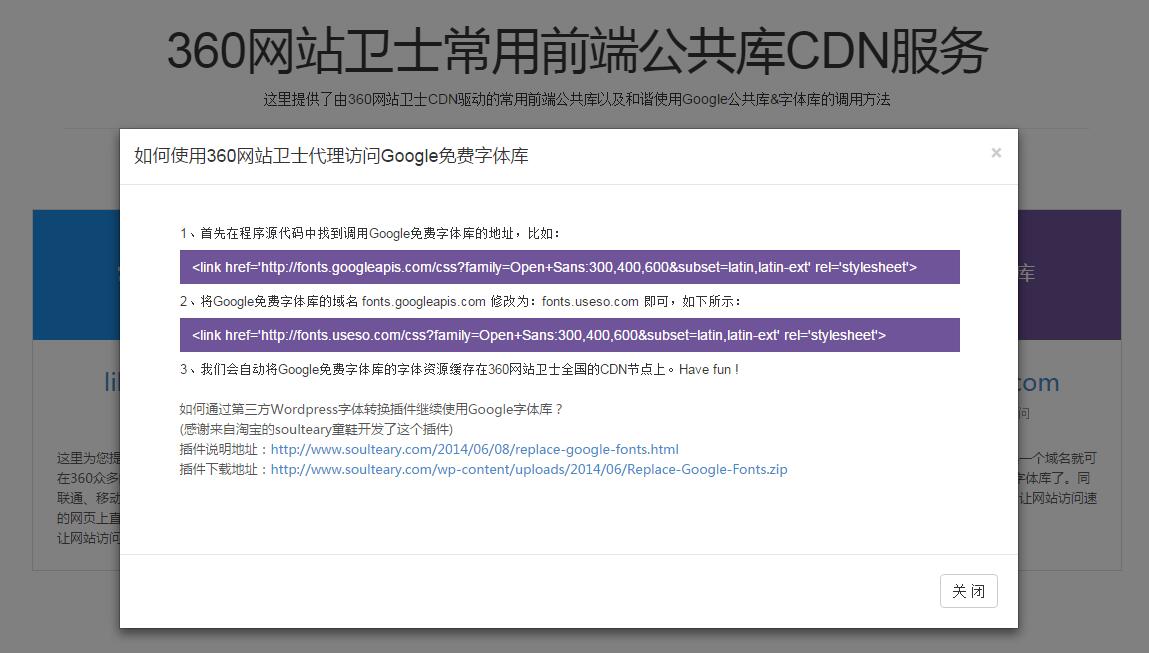
http://libs.useso.com/上提供了安装的说明和办法。如图:
而且还有好心童鞋开发了一个插件,叫Replace-Google-Fonts。
但是,等你安装上那个插件你就会发现,有问题。虽然fonts.googleapis.com被替换成了fonts.useso.com,但是仍然打不开,因为fonts.googleapis.com是以https://打头,而fonts.useso.com能访问的是http://打头,也就是说,我们应该把https://fonts.googleapis.com替换为http://fonts.useso.com。那么,解决办法就是,修改插件:
打开插件的replace-google-fonts.php文件,进行修改后的文件如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<?php /** * Plugin Name: Replace Google Fonts * Plugin URI: http://www.soulteary.com/2014/06/08/replace-google-fonts.html * Description: Use Qihoo 360 Open Fonts Service to replace Google's. * Author: soulteary * Author URI: http://www.soulteary.com/ * Version: 1.0 * License: GPL */ /** * Silence is golden */ if (!defined('ABSPATH')) exit; class Replace_Google_Fonts { /** * init Hook * */ public function __construct() { add_filter('style_loader_tag', array($this, 'ohMyFont'), 1000, 1); } /** * Use Qihoo 360 Open Fonts Service to replace Google's. * * @param $text * @return mixed */ public function ohMyFont($text) { //return str_replace('//fonts.googleapis.com/', '//fonts.useso.com/', $text);//该方法无法替换https://fonts.googleapis.com为http://fonts.useso.com $r_text = str_replace('https://fonts.googleapis.com/', 'http://fonts.useso.com/', $text); $r_text = str_replace('//fonts.googleapis.com/', '//fonts.useso.com/', $r_text); return $r_text; } } /** * bootstrap */ new Replace_Google_Fonts; |
注意37-43行的修改。这样基本上能修改掉大部分的谷歌字体库的请求。
但是有的主题仍然是会出现问题,那么就用开始说的那个办法,找到问题所在,然后修改主题的代码,把相应的无法请求的网址进行替换。
网上有太多的教程,但是根本无法完全解决问题,写这个简单的博文,就是告诉大家解决问题的办法。